Architable
How sharing interview experiences can empower career growth

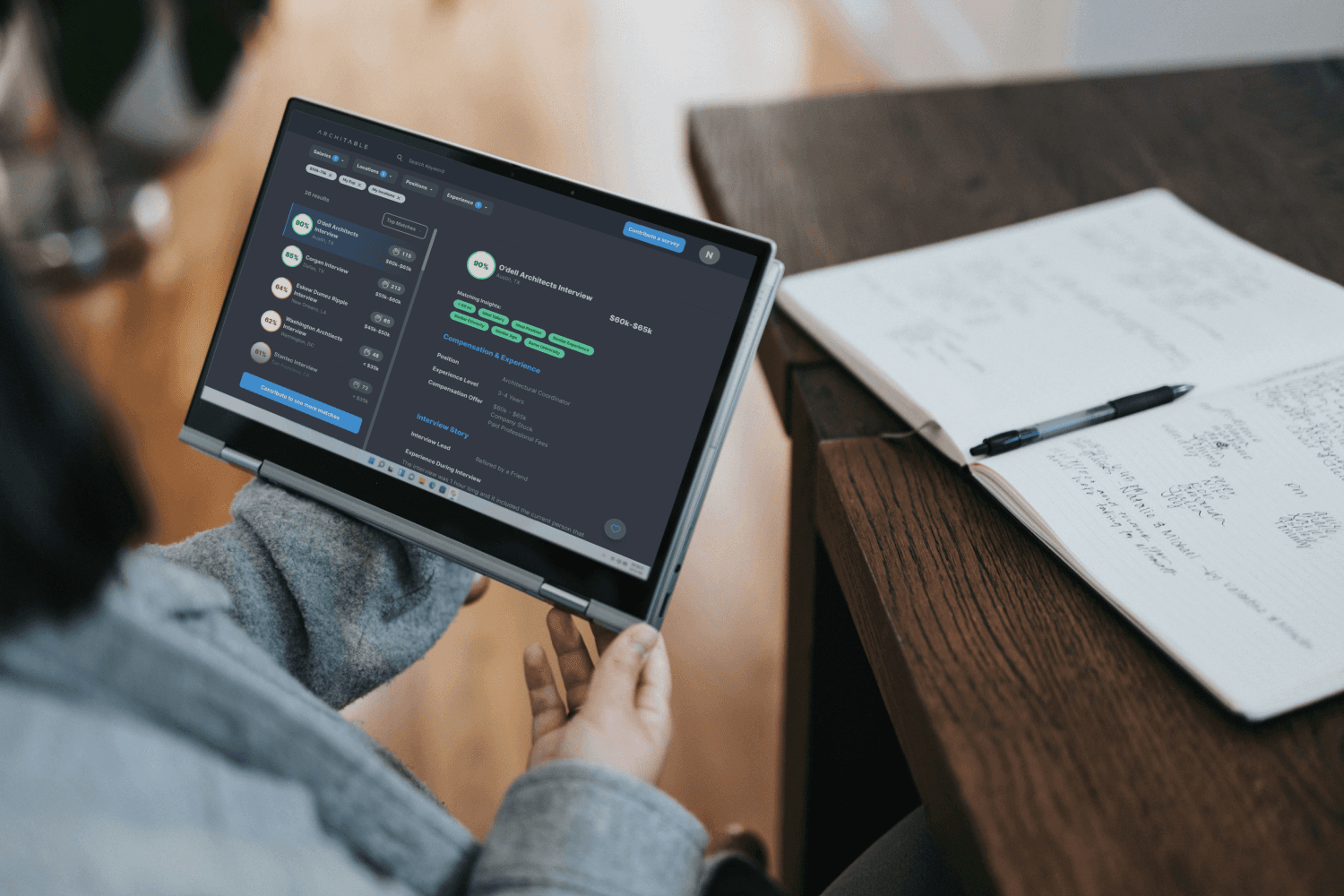
I led the design for Architable, a web app that allows architectural professionals to share insights about job interviews and salaries.
Product
Architable
What I did
Product design
User research & testing
Feature prioritization
Interactive prototyping
Team
UX designer / product manager / founder (Me)
Fullstack developer / co-founder (1)
UX/UI designer (1)
Duration
Q4'18 - Q4'19
Context
Architects are underpaid
Architable is a side project I founded, where I built a team and developed a minimum viable product (MVP). As a mentor to young architects, I observed that many professionals were underpaid. Driven by a problem-solving mindset, I sought to understand the reasons behind this issue.
Many early-career architects face challenges in finding jobs and are often underpaid. Given that architecture is a niche industry, it can be difficult to build a network and find reliable compensation information online to advance their early careers.
Project goal
How might we create a salary insights platform where architects can share their job interview experiences and compensation details with one another?
Research
Methodology & insights
My process began with dedicating time to interviewing early-career professionals in the industry to understand the challenges they faced with job-seeking and compensation.
Methodology
Interviews
I conducted informal interviews with architects at networking events and universities to hear firsthand about the problems they were facing in their careers.
Secondary research
I analyzed existing tools in the market that address similar problems, such as Glassdoor and Indeed.
Key insights
Salary tools are inaccurate
Tools like Glassdoor show average salaries for roles but do not provide individual salary details. Additionally, architect salaries are often combined with "data architecture" salaries, inflating the averages.
Online data lacks qualitative context
When data is strictly quantitative, it's difficult for individuals to determine if they have the necessary experience to obtain a similar salary.
Architects who don't network miss opportunities
Jobs, salary insights, and interview tips are frequently shared at networking events, and those who do not attend these events miss out on valuable information.
Personas
Who are our users?
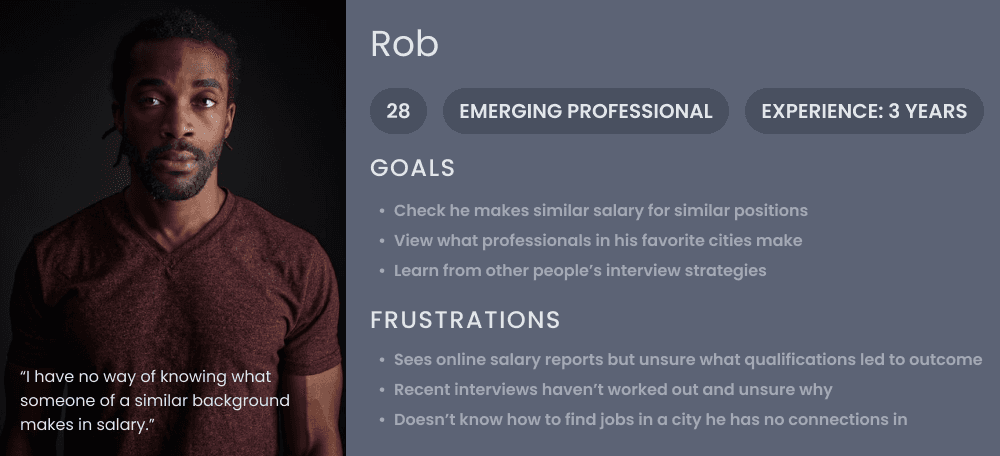
Based on the research, I developed two personas to guide our design process:
- Mary, a recent graduate with little to no career experience seeking guidance on job interviews and salary expectations.
- Rob, a young professional looking to gain insights from others with similar experiences to better navigate his career path.


Project definition
Feature prioritization
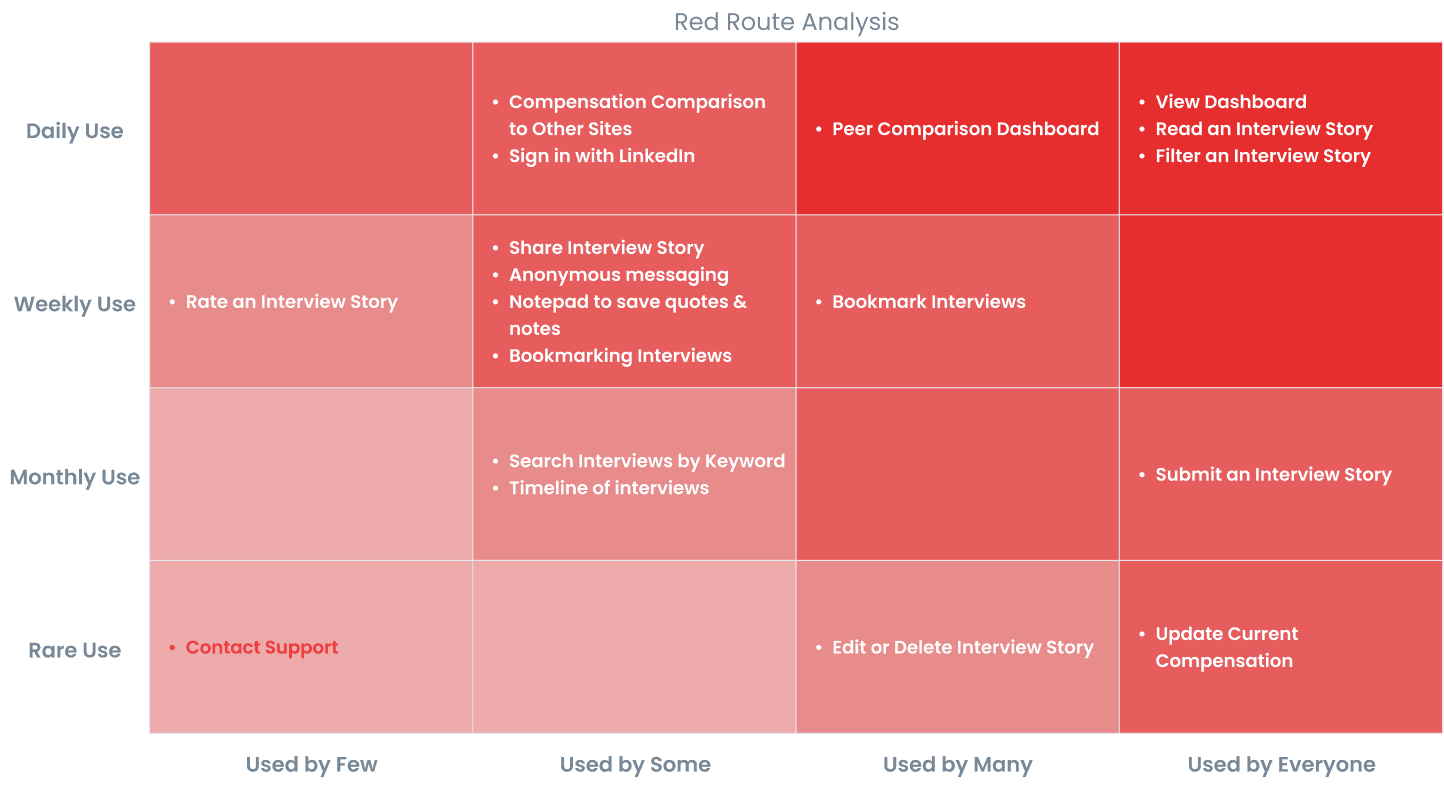
I utilized the red route analysis framework to prioritize features and user goals that were essential for delivering a minimum viable product (MVP).

User flows
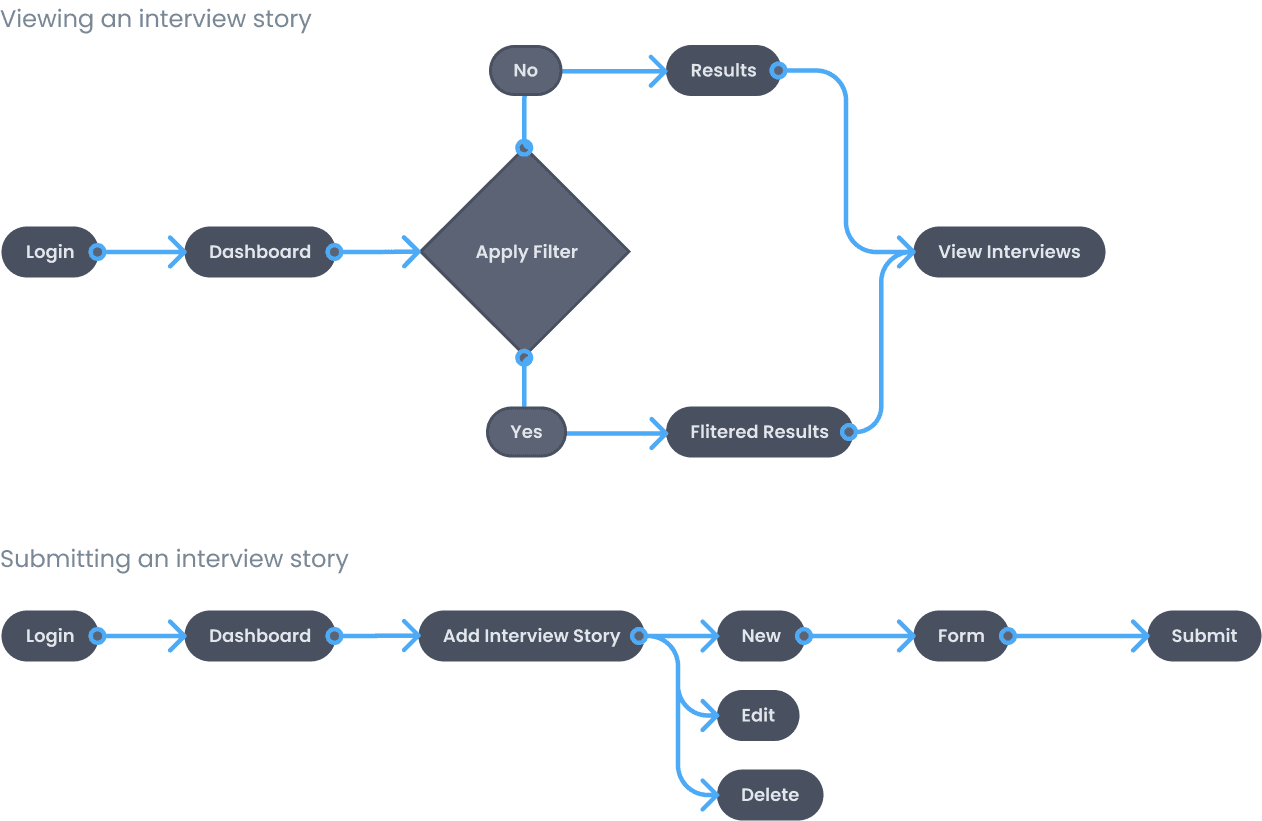
View and submit an interview story
User flows and feature prioritization involved collaborative discussions with the team. The primary focus for the MVP was enabling users to submit interview stories to share their experiences and read stories contributed by others.

Ideation
Proof of concept
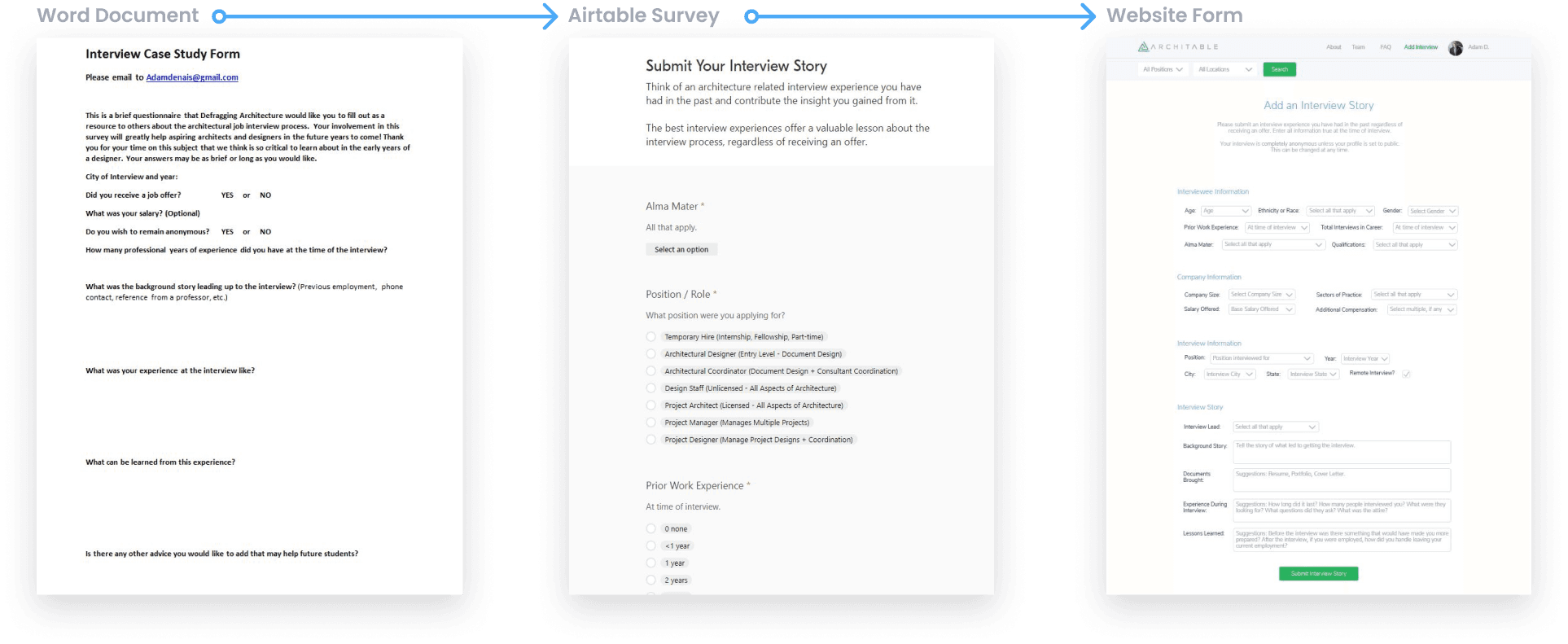
Before diving into design, I created a low-fidelity method to validate whether users would submit interview stories and find the survey results valuable. Over time, I refined the survey design by consolidating questions and testing different copies.

Wireframes
I collaborated with the UX/UI designer to create static mock-ups and a style guide using Zeplin. These were instrumental in presenting our project to prospective developers.

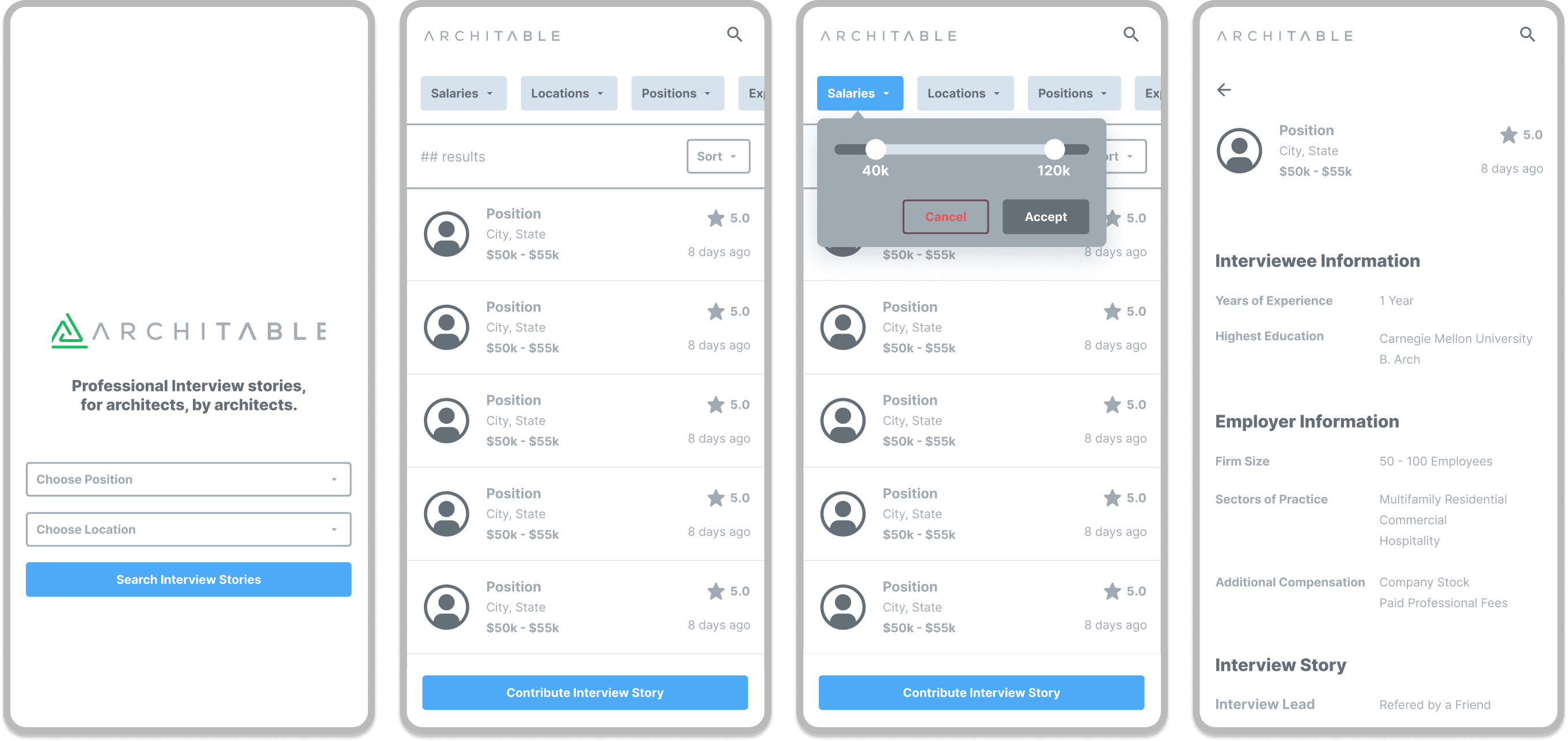
MVP Launch design
As my role transitioned to product management during the development phase, I conducted bi-weekly meetings to review progress and adjust priorities as issues arose throughout the cycle.

Usability testing
Following the MVP launch, usability testing revealed several issues that could be addressed in future iterations. Here are the key insights gathered:
Key insights
Understanding the term "interview story" was difficult for some participants.
Participants did not expect to use the term "interview story" to describe their experiences.
Concerns about profile exposure.
Despite the option for anonymity, some participants felt uncomfortable with the level of exposure when creating a profile.
Difficulty in dedicating time to submit stories.
Participants expected to writed lengthy responses and found it overwhelming, leading to higher abandonment rates in story submissions.
Challenges in finding relevant content.
Even with filtering options, users had difficulty identifying interview stories that were relevant to their needs without clicking into each one individually.
Final design

User onboarding
Upon creating an account, users input career details such as salary expectations and preferred locations, which influence their tailored results page. Demographic details collected at the end of the onboarding flow enhance the accuracy of these results.
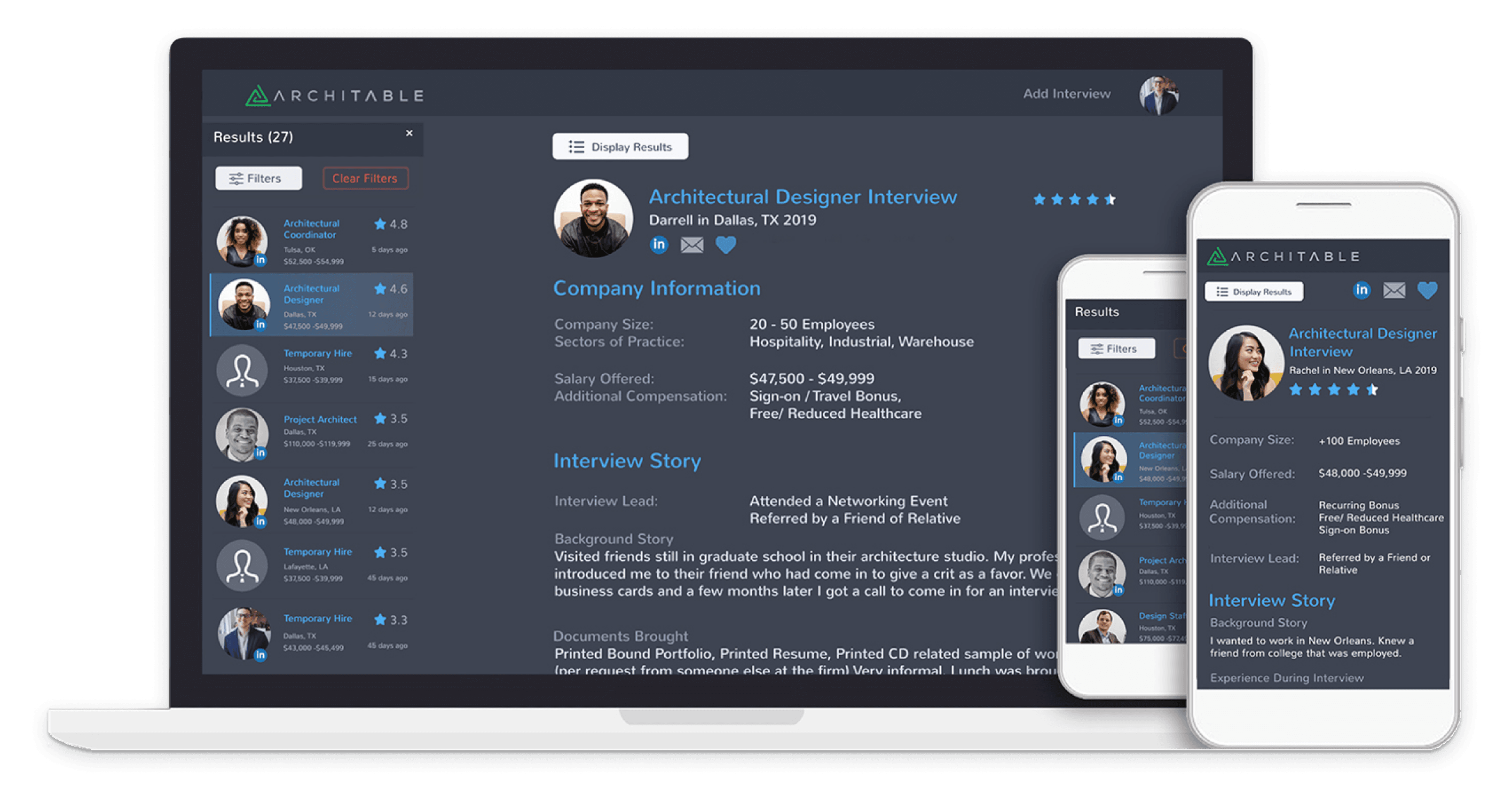
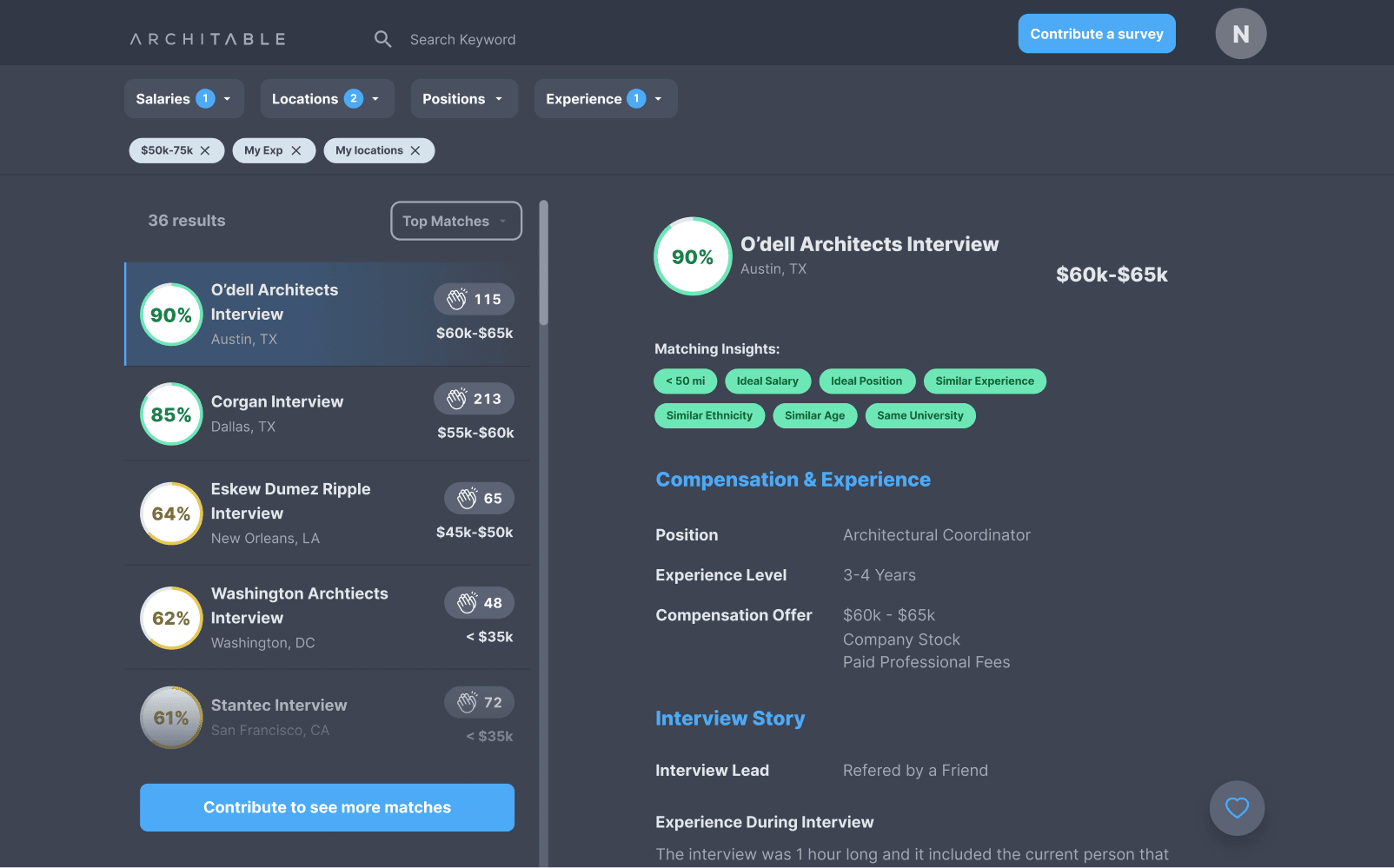
Viewing interview surveys
Results are displayed as matches, indicating how closely an interview survey aligns with the user's preferences gathered during onboarding.
Under "Matching Insights," viewers can see if the author shares similar ethnicity, age, or attended the same university as the user.
Contributing an interview survey
In the redesign, users are required to contribute an interview survey before gaining access to all matches. This streamlined flow includes fewer input fields and imposes word limits on long-form responses.
These changes have significantly improved the time required to complete the survey submission process by 80%!
Metrics
Performance highlights
As of Q4 2019, 1 year from launch, we have measured the following impacts:
120
Number of interview surveys submitted during the MVP beta
30%
30% of our database comprises architects from diverse ethnic backgrounds, which is 2.5 times higher than the national demographics where architects are 9.9% Hispanic and 2.8% Black.
+20
Users who sent personal messages that Architable increased their confidence interviewing
80%
Reduction of average time to complete an interview survey (From 20 to 4 minutes.)
Retrospective
01 / Test early, test often
The most significant takeaway was the importance of testing the product at every stage of development. Not testing regularly risks investing time in a product that may not function as intended.
Today, I prioritize usability testing before implementing any design decisions.
02 / Avoid adding "just one more thing"
We often found ourselves wanting to improve aspects of the product on the fly, whether in UX or backend development, which led to delays in completing other parts of the project.
Having a mentor to guide us in managing scope would have been beneficial in maintaining project progression and focus.
03 / Know enough to speak the language
Initially, I faced a learning curve when the developer introduced me to the necessary tech stack for product development. It took time to effectively communicate technical requirements.
Understanding the tools and their limitations better has since enhanced my effectiveness in product management.
04 / Unfinished UX/UI design
Early in production, discussions with the developer revealed gaps in our user flows, such as editing or deleting functionalities. While I could address user flow questions, it became clear that these aspects were not adequately designed.
This experience underscored the importance of documenting all potential user flows thoroughly to ensure comprehensive task completion.